The TIL (Today I Learned) series are short posts about nice tips & tricks that solve little, everyday frustrations – or something remarkable that I have to share.
An important mini-project I have on currently is to create an email template for e-commerce recommendations, which needs to contain the code that references each product.
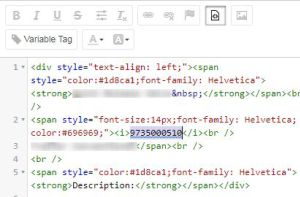
The mock-up of the email was something I admired when it was displayed in the email builder. Then I ran a test send and made a discovery.
Unfortunately, as it’s a 10 digit code, the email client (Gmail in this case) recognised it as a phone number:
eg. 9735000510 ; assume to mean (973) 500-0510
It showed up hyperlinked, but with no URL destination:
I knew because when I hovered over it, this appeared at the bottom of the browser:


Finding a solution became a priority because when it will be deployed, this email will be pulling in product catalogue data from an external source – and this code was just one in 15,000!
I did a bit of digging online.It seems a source of frustration especially when emails are being sent to iOS devices. There were a few suggestions of styling to insert (ie. ‘no decoration’) and various meta-tags, but none worked. After more online investigation, I diagnosed this formatting as being on the email client side, depending on the recipient’s inbox settings…
…therefore outside of my control as an email marketer.
My frustration was mounting, so I turned to the Pardot Trailblazer Community calling for any HTML geniuses that had any tricks.
Three suggestions came along, which I tested and reported back on the results:
Test 1
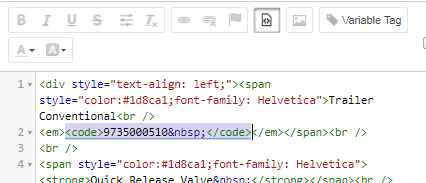
<code> tag
By inserting it, you’re saying to display as plain text.
<code>[insert number]</code>
Surround the number like so:
The result was a font that looked old school (pretty cool if it fits with the brand!). It was still hyperlinked.
Outcome: not successful.
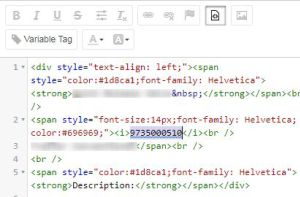
Test 2
Amending the number structure
Adding white bullet codes will mean it won’t be read as a phone number.
Had to disqualify because the number is being pulled in from Salesforce which is pulling in from the e-commerce platform.
Test 3
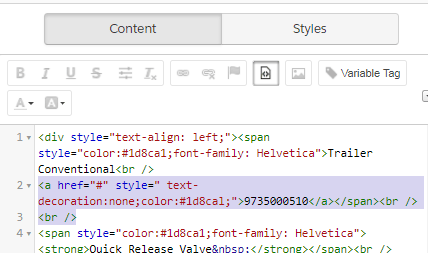
Anchor Link
<a style=”text-decoration: none; color:#000000;” href=”#”>[insert number]</a>
This was promising at first glance. What it does is inserts an anchor link within the email, so that if someone does click on it, it just leads back to the same position in the message.
When the email landed in the inbox, the underline had vanished! However, even after changing the colour code in the hyperlink settings window, it continued to show up at the standard bright blue!
It should be noted that this is a good way of banishing any ‘click-to-dial’ functionality, if you have the data that the majority of people are reading their emails on mobile devices, consider this.